什麽是建立客戶名單的著陸頁?
為建立客戶名單的著陸頁,英文翻譯爲Lead Generation Landing Page,通常是爲吸客磁石而設計的著陸頁。如果你未認識以上元素,可以先閲讀甚麼是著陸頁Landing Page?,或者這篇關於如何在網上吸納客戶?【吸客磁石簡介】,對理解以下内容有幫助。這次負責客戶名單開發的著陸頁,目標只有一個,就是用你提供的吸客磁石和訪客交換,希望訪客會留下個人資料,成爲你企業聯絡客戶名單的一員。
一般流程是訪客會在你的網站或者其他平台上,接觸到附有這個著陸頁鏈接的吸客磁石廣告或者貼文,轉跳來到了這個著陸頁上。
他們在之前的頁面看到關於吸客磁石的内容已經足已挑起他們的好奇心,所以企業設計著陸頁的時候,必須記住這個著陸頁只帶有一個用意:轉化客戶,拿到客戶的資料。
也正因爲目標明確,在設計頁面的時候保持簡潔,點到即止就好。注意不要貪心地附上詳細冗長的解釋或者指向其他目的地的鏈接,導致訪客分心或者對吸客磁石失去興趣。
了解想建立名單的目標客戶
在設計著陸頁之前,甚至在製作吸客磁石之前,你都應該要對目標訪客群有一定了解:
- 他們是什麽身份去接觸你的品牌?
- 他們的消費習慣或者行爲模式如何?
- 他們對於吸客磁石的内容有多深認識?對於這方面有什麽困難?
- 你的吸客磁石如何在這些困難中幫助他?
這些内容通常會在吸客磁石的内容或者表達模式中被解答。在製作著陸頁的時候,記住理想情況下,這個著陸頁也是被同一班人瀏覽,需要配合他們的瀏覽習慣,去安排内容。
建立客戶名單著陸頁的元素
1 頁面標題
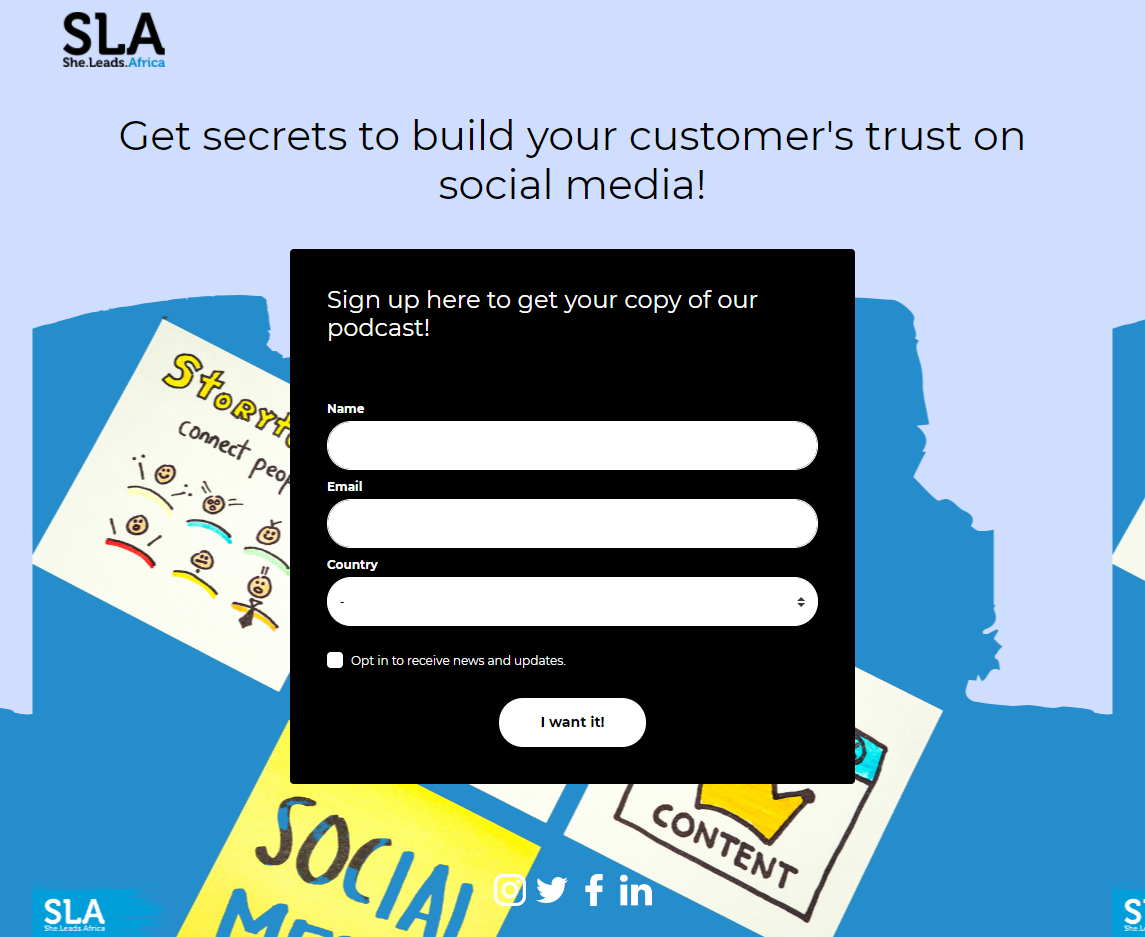
第一步是加入著陸頁的大標題。這個標題需要讓客人一眼看到重點,知道這裏是屬於下載查看吸客磁石的第一步。最簡單的做法為將吸客磁石的標題放到頁面的標題。只要讓他們知道到達了正確的頁面去進行下一步即可。
在下圖例子,頁面的標題已經完成推動訪客留下資料的功用,訪客到達著陸頁的時候已經清晰知道他們需要做什麽去得到想要的資料。

Source: SLA Website
2 個人資料表格
第二個重點就是訪客提供資料的表格。想要建立客戶名單,最重要就是讓客人留下個人資料。所以在這種著陸頁必須要有讓訪客填寫個人資料的表格。除了基本的【姓名】、【電郵地址】之外,也可以根據提供資料的價值或者範疇,要求客人提供【職位】、【公司規模】、【行業】,甚至【預算】等等資料,方便你把名單中的客人歸類,了解哪位訪客成爲客人的機率最高,以至安排跟進服務。
當你在要求訪客填寫更多資料時,其實對訪客來説,得到吸客磁石的門檻就越高;你需要保證吸客磁石對訪客的吸引力足夠,他們會願意付出更多時間和資料去跨過這個門檻。
3 圖片
一個頁面總不能只有文字,爲了適量的美觀和瀏覽體驗,加入圖片去傳達統一的意思。無論你的吸客磁石是電子書、解説影片、Powerpoint的形式,都可以放上封面圖,讓訪客一眼看到和之前廣告相同的照片或者插圖元素。這樣可以讓訪客下意識明白這裏是正確的頁面,可以下載他們感興趣的吸客磁石,保持集中力和專注在同一個事物上。
4 文字解説
由於訪客在到達著陸頁之前,就已經被廣告或者貼文内容引起興趣。所以著陸頁要做的就是繼續運用訪客的好奇心,去提高成功轉化的機會,達到建立客戶名單的目的。因此這種著陸頁的文字解説不需要很長很詳細,但是要和目標訪客的心態行爲非常貼合。
你可以利用列舉總結你的吸客磁石,其中包含幾個重點:
- 吸客磁石能幫助他們什麽困難?
- 他們需要付出多少時間和精力?
- 目標結果是什麽?
其中一個例子就是減肥廣告的:【二十一天減掉十磅!】【不用節食瘦下來】等等點到即止:既能引起你注意,又不會透露重點資訊的標語,讓你有更大動力用聯絡資料去交換,下載吸客磁石。
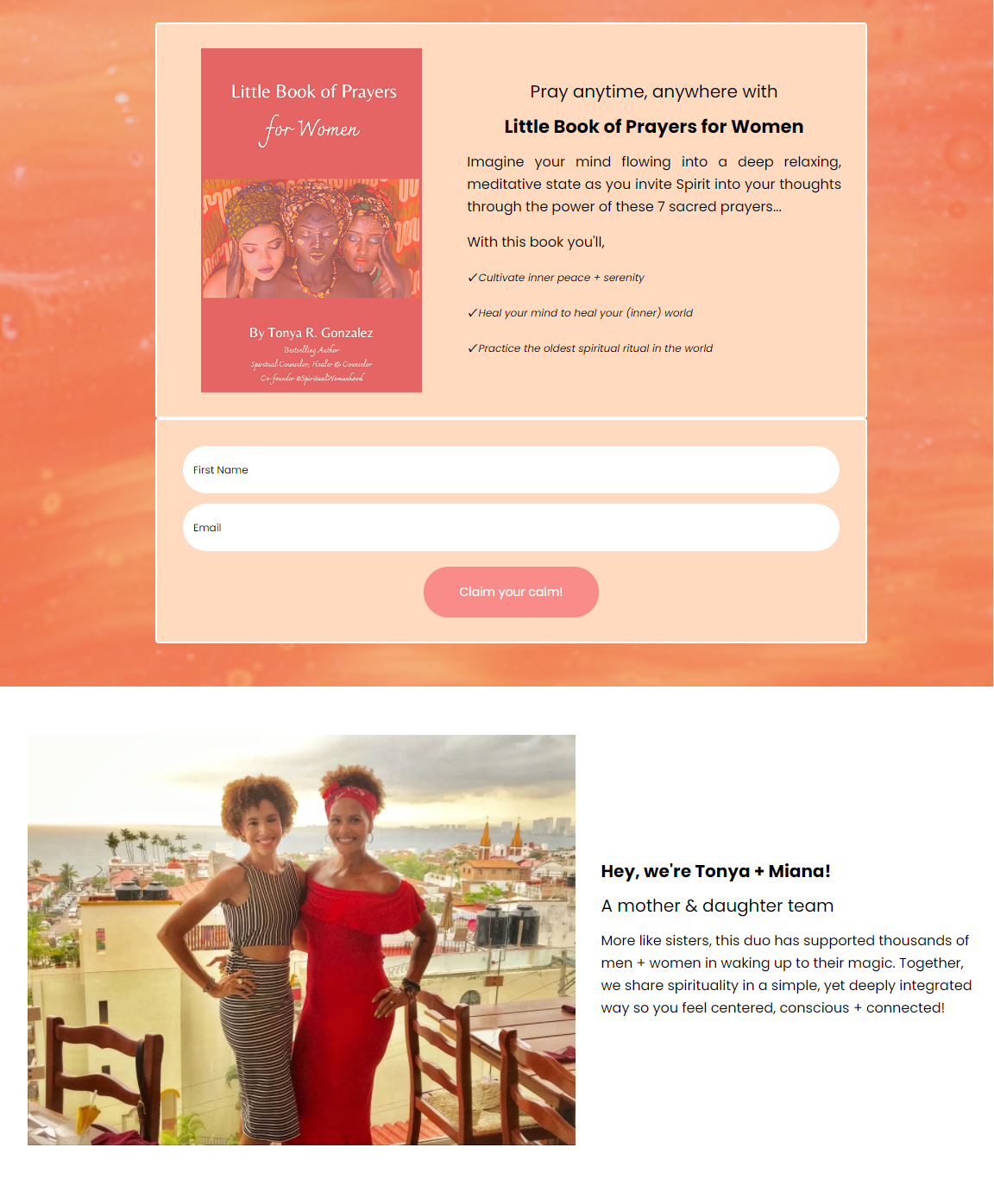
在下圖例子中,他們用三個簡短句子總括了書的内容。訪客在提交個人資料之前就已經能夠預計會得到什麽内容。

Source: Little Book of Prayers for Women Download Page
5 確認頁面
在訪客提供個人資料之後,你可以安排一個確認頁面,通知他們已經成功提交資料,吸客磁石將會在短暫時間内送到他們手上。
除了對他們的配合表示感謝之外,你也可以提供如何下載吸客磁石的教學。如果是用電郵把吸客磁石寄出,可以提前告訴他們電郵的標題,或者寄出人的電郵地址,方便他們找到電郵,也能免於因爲電郵系統把電郵標記成推廣而沒有出現在收件匣的問題。如果是跳轉到其他頁面去下載,也能提供鏈接或者按鈕,方便他們下載的過程。
確認登記或者成功提交資料的跳轉頁也是網頁跳出率(Bounce rate)很高的頁面(代表很多人在到達這個頁面之後就離開了你的網站)。你可以在頁面包含鏈接去其他和吸客磁石相關的文章内容,或者產品或者服務資料,加上行動呼籲(CTA)鼓勵訪客留在網站上繼續瀏覽。
建立客戶名單的著陸頁排版
保持Above fold
由於著陸頁的内容不多,盡量將重點内容,例如標題、列舉、圖片等吸引眼球的部分,保持在載入後馬上看到的頁面頂部。需要他們填寫表格如果不太複雜,也建議保留在這個【Above fold】的位置,盡量減少他們在完成提交表格之前的動作。
省略不需要的元素
通常在網站的每一頁都會出現Header和Footer,有網頁菜單,可能有即時對話框在右下角等等。在著陸頁這些全部都不需要,因爲這個頁面的目的只有一個,我們不希望這些其他元素影響訪客想要下載吸客磁石的決定。
如果你對數碼營銷有任何問題,歡迎你在下面留言,或者聯絡我們!
