【廠商B2B網頁設計】在新時代中創業運營品牌,無論是B2B企業或廠商都會設立自己的網站。而在設計網站的過程中,可能會因爲廠商對於自己產品了解,或者在設立網站過程中參與設計網站架構,而忽略的瀏覽者因爲不熟悉遇上的各種難題。這篇文章爲大家提出一些對於提升瀏覽體驗要留意的小細節,讓你在設計網站的時候能夠避免這些錯誤,給所有訪客一個最佳的體驗。
1 網站菜單不清晰
作爲廠商,你當然對自己的產品非常了解。平時利用產品編號,或者大小分類產品並進行編目。沒錯這種做法非常整齊,可以根據產品特性找到心目中的一項。但是對於對產業不太了解的訪客來説,根本未知道什麽產品符合他們的需求。網頁上的菜單中如果只有根據尺寸和物料分類,只能夠讓他們看到種類上的選擇。
在他們還沒足夠了解什麽產品最適合他們需求,又未知道你能夠提供的每一款產品特性之前,其實對於他們選購過程並未有幫助。他們可能需要很有耐心的把所有產品的詳細資料閲讀,再自行篩選。這個過程因爲需時,訪客有可能在未找到適合的產品之前,已經把頁面關掉,選擇其他公司購入其他產品。
改善辦法
由於訪客在尋找產品的過程,通常是已經在心目中有一個特定用途。而廠家清楚每款尺寸、材質、構造等等選項都會為產品帶來不同使用方法和質感。在為B2B網頁設計的時候,你可以站在他們的立場,根據過往訂單的經驗,或者設計特點,將產品根據用途分類推薦給不同使用方法的訪客。這種資料能夠讓他們從自己了解的出發點開始學習你提供的產品,對於他們來説就會更加容易引起共鳴,順利帶領他們找到適合的產品。
良好例子
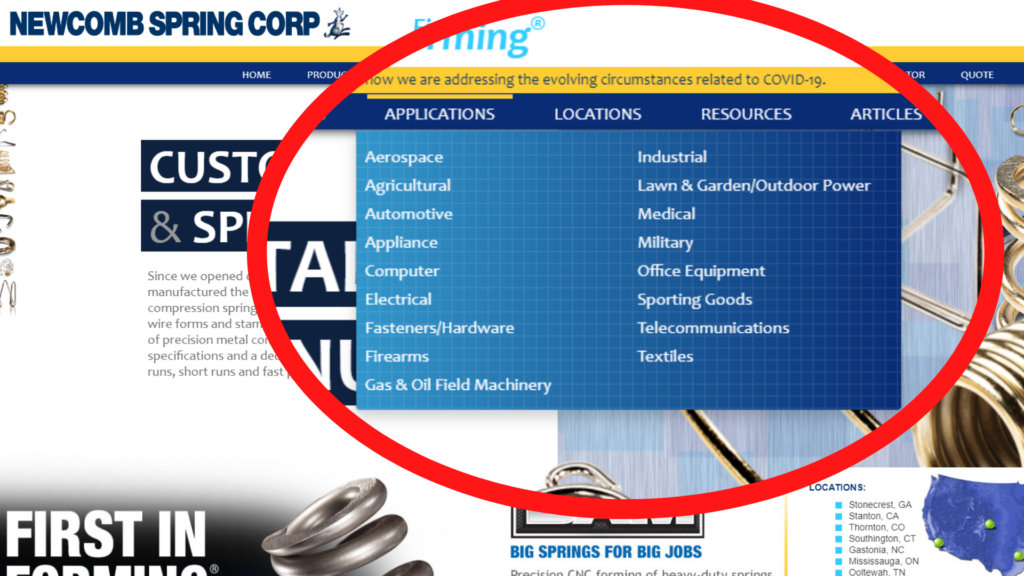
下面這個例子,提供了產品在不同產業中的用途,然後再根據產業中哪些地方可能需要到他們產品,介紹適合使用的例子。你可以先在菜單中選擇產業:

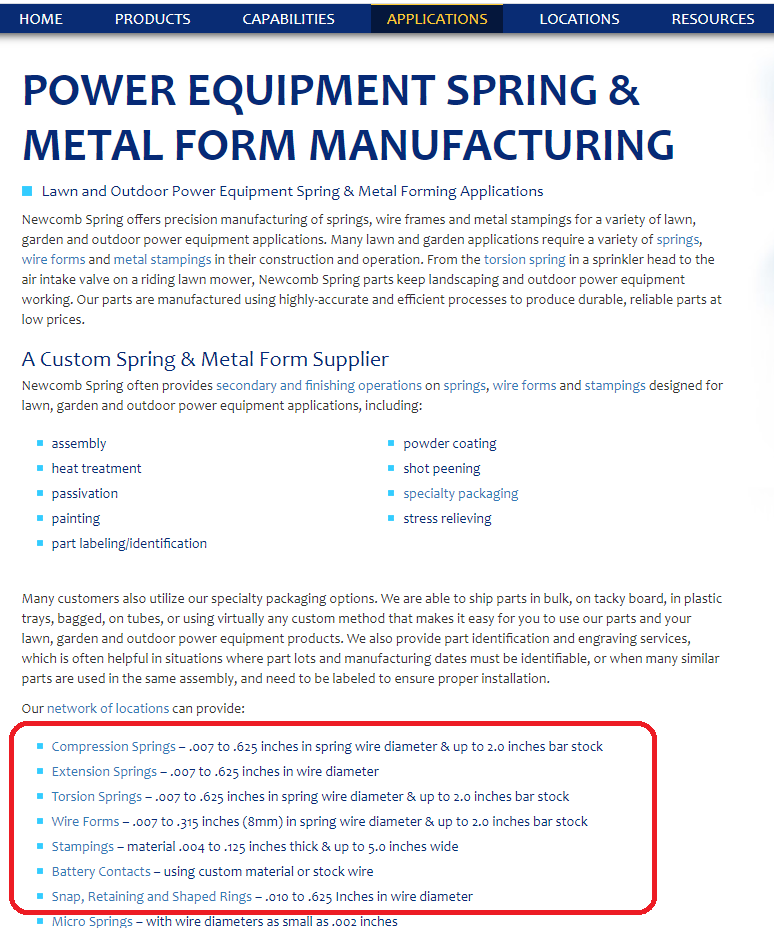
然後在到產業相關頁面中,看到他們介紹哪些產品因爲什麽特質,所以適用與這些狀況:

2 網站資料不利於閲讀
在設計B2B網站的時候,都會遇到一個步驟需要寫下網站的文字内容。最常用的表達方法就是把内容寫成文章,但文章這個格式對於需要快速吸取資料的瀏覽者來説難以消化。瀏覽者難以在一大段内容中迅速找到重點,即使網站内容寫的如何詳細,也難以留下一個良好的第一印象。網站上也會遇到有某些照片尺寸較小,又未必有放大圖片的功能,導致圖片難以發揮應有的視覺作用,有和沒有的效果差不多。
改善辦法
其實在設計網站的時候,除了用色和字體之外,文字圖片的排版也是很重要的一環,你會希望文字能打斷成爲容易月的的段落或者使用point form列舉。
不需要每一頁都填滿文字和圖片,塞滿最大量的訊息才是最佳體驗。
適當地在轉變主題,或者帶出重點的時候,留出空白位置。可以帶出顔色和文字大小的差別之外,更讓瀏覽者閲讀時有休息的位置。
如果想要提供更多詳細技術性的資料,你可以把内容製作成PDF Ebook,讓有進一步興趣的訪客下載閲讀。
良好例子
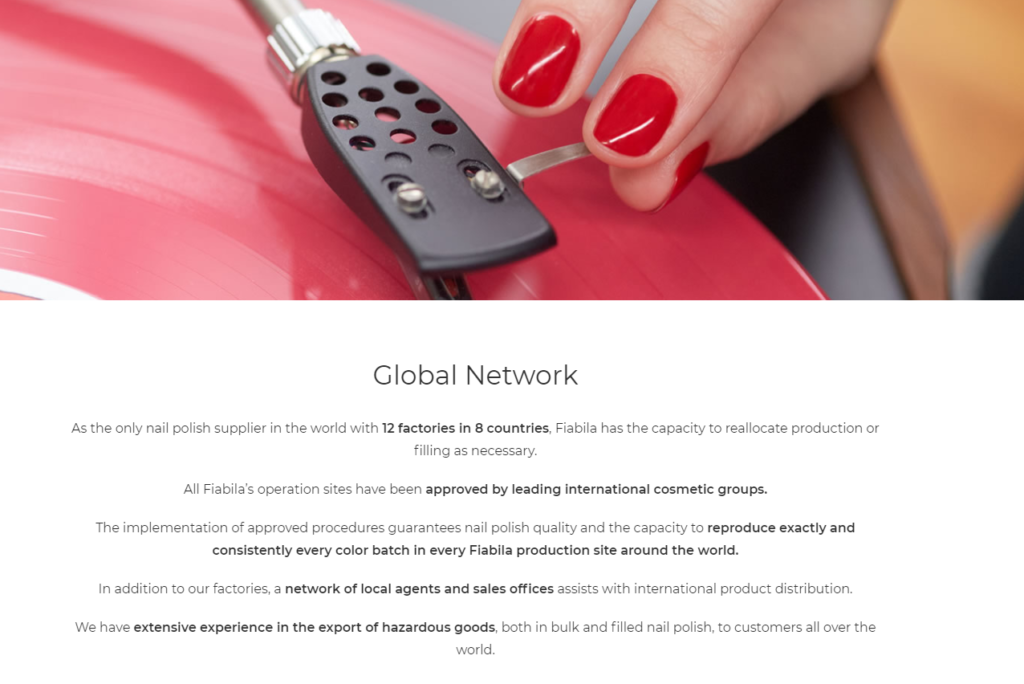
下面這個例子,每個段落都只有一兩句,更用粗體字或者羅馬數字强調每項重點,讓你一眼就能看到他們想表達的重點。

3 網站架構過於複雜
在遇上不適合的產品時,最自然的反應就是回到產品列表,查看有沒有另一項產品能夠更好滿足你的需求。有些網站的產品列表並沒有清晰的指引:可能是按鈕不清晰、上面的引導字樣含糊等等各種原因,令設計原意和瀏覽者領會到的意思不一樣。
改善辦法
這些部分屬於設計者盲點:你參與了設計過程,清楚知道每一頁按下什麽按鈕會去下一個頁面,找到特定資料。但是瀏覽者不了解網站架構,如果某些頁面只有一個按鈕能夠通往,而按鈕不在菜單上,或者不是明顯清晰的話,瀏覽的時候容易因爲設計架構而迷路,找不到想看的資料。
你可以利用網頁導覽路徑(Breadcrumb),讓瀏覽者看出他們是經過什麽頁面,來到現在這一頁,方便他們回到設計瀏覽過程的上一步,找到另外一款產品。這個功能也有助於他們在下次瀏覽的時候,能夠透過這些頁面再次造訪想看的資料。
同時這些頁面不一定只有一個方法到達,網頁導覽路徑中出現的可能是最常見的路徑,或者最容易到達的方法。
條條大路通羅馬;一個頁面可以透過不同頁面上的多個路徑到達。
另外,你可以為網站加上搜索功能,讓訪客可以直接在網站上搜索字眼,找到想看的資料或者内容。當然,菜單和網頁按鈕的設計也要清晰易見,讓訪客一眼看出這個按鈕的功能:帶他們去一個聯絡你們的頁面、做出一個下單的動作、或者就產品提供更多資料。
良好例子
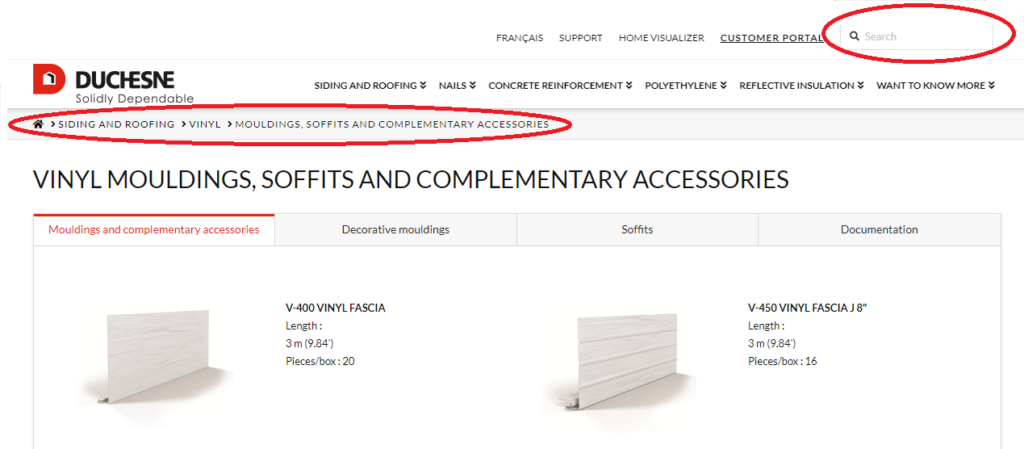
下面這個例子中,網站齊備了網頁導覽路徑和搜索功能,讓你看到產品的分類,和設計意圖的體驗路徑。如果瀏覽者在這一頁沒有找到適合的產品,也可以根據網頁導覽路徑回到上一個分叉點,查看另一個系列。

改善B2B網頁設計的延伸閲讀
如果你已經設立了自己的網站,可以閲讀【你的企業網站需要更新嗎?8個有助判斷的指標】,了解你的網站是否需要進行更新。
Vision One Digital 是香港的 digital marketing agency,如果你對數碼營銷有任何問題,歡迎聯絡我們!
