在設計網站版面的初期,很多時候網站設計公司都會在商談初期提供網站架構圖和線框稿(Wireframe)。這兩項文件其實除了對設計公司有用之外,對於商家以後需要更新或者修改網站,也可以有所幫助。下面為大家簡單介紹兩款設計文件的不同之處,和他們各自起到什麽作用。
網站規劃第一步:網站架構圖
在開始設計網站版面之前,我們首先要決定網站包含什麽頁面,以及各個頁面的功能和分組規劃。爲了清晰表達網站頁面發展框架,和瀏覽者體驗網站的路綫,一個清楚的網站架構圖可以讓你記錄網站的頁面分類。

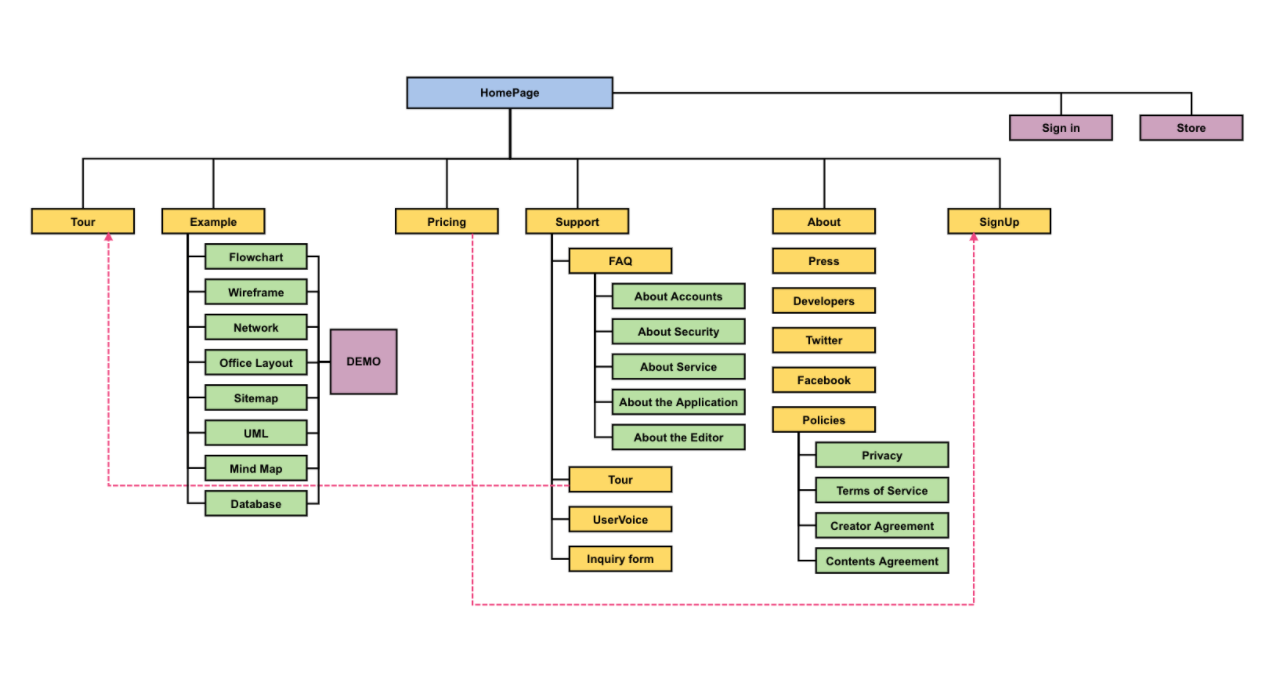
Source: Cacoo by Nulab Website
網站架構圖内容
常見的網站架構圖通常由網站主頁出發,以樹狀圖形式發展,引向其他頁面,例如公司簡介、產品服務介紹、聯絡我們、客戶回饋等等,再根據内容,去細分成更多不同的頁面。架構圖的内容會和我們平常瀏覽網站時,點擊網站菜單看到各種分類感覺差不多。
設計的時候,應該把公司提供相關的資訊内容,按照你公司的客戶或者瀏覽者使用網站的習慣和邏輯,在瀏覽過程中層層遞進,分配到三到四層的架構中。
除了基本結構,因爲網頁内容可能同時提供幾個行動呼籲鏈接,讓瀏覽者轉化成爲客戶的機會(例如推動瀏覽者購入商品、或者鼓勵潛在客戶留下聯絡資料等等),所以你也可以利用虛綫去顯示網站中互相有鏈結的頁面,明確標出頁面之間的關係。
網站版面設計大方向:線框稿Wireframe
在決定好網站架構之後,我們可以著手開始安排每個頁面上的内容和排版。在網站版面設計的時候你可能在腦海中已經有想要的各種元素、或者排版風格:
- 想用大標題吸引目光?
- 想要用多張圖片引起好奇,還是想用影片?
- 要有幾個按鈕鏈接到其他頁面?
- 想要有表格讓客人提供聯絡資料?
線框稿可以讓你整理腦海中對於網站版面設計的想法,為每頁中想要的元素進行簡單排版,簡單規劃頁面設計初步概念,和設計公司更加準確的溝通設計方向。

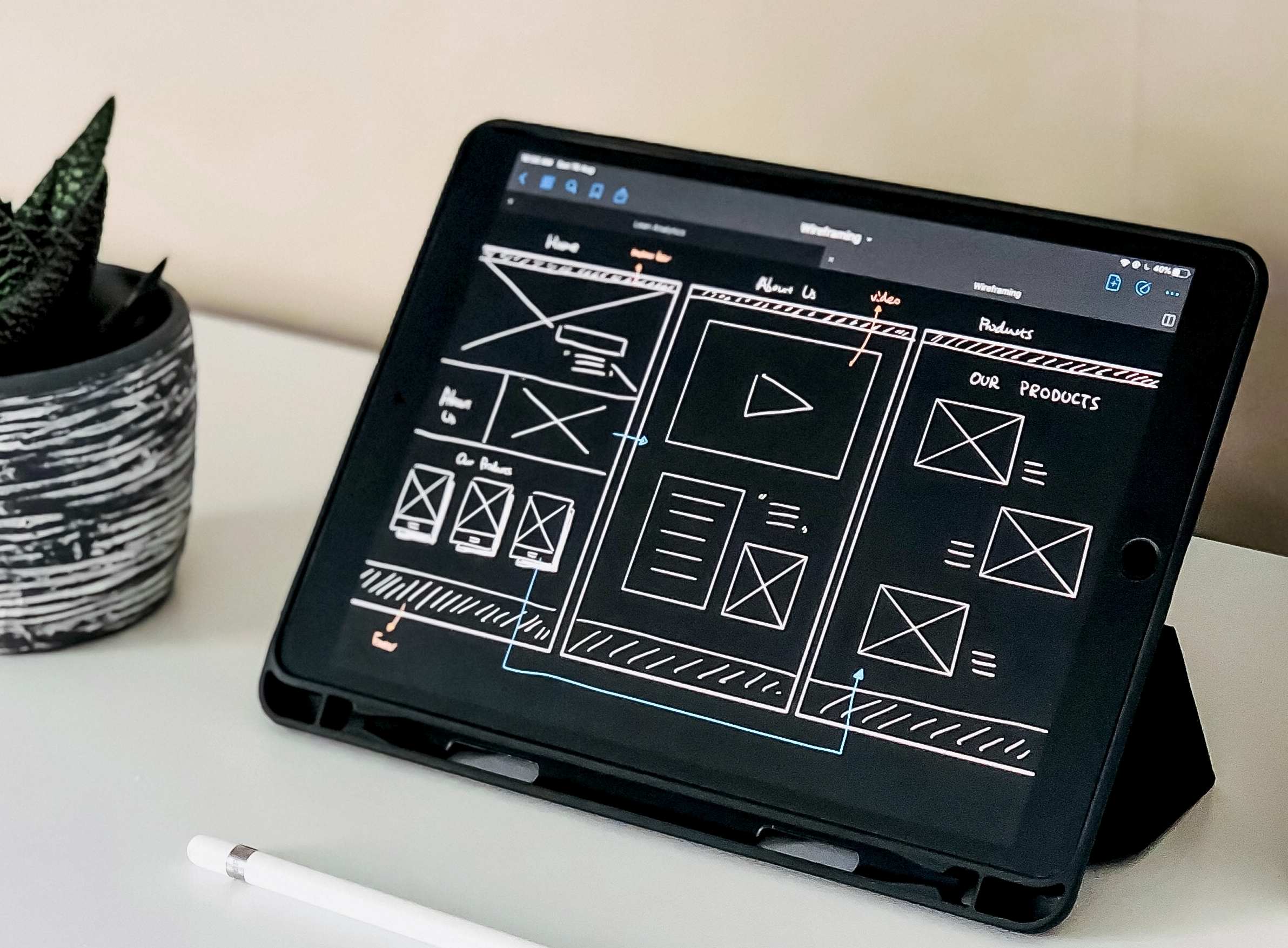
Source: Photo by Visual Design on Unsplash
線框稿内容
線框稿主要用於展示上會出現的重點資訊和設計元素,並呈現他們的排版,所以現階段並不需要加入實際使用的文字内容和圖片影片,而是需要留意頁面出現的資訊會否過於密集、版面會否太長、排版對於初次體驗的用家是否合乎邏輯、能否推動他們進行下一個步驟等。
響應式網站版面設計
由於現在很多網站都需要配合大衆瀏覽的習慣,做到響應式設計,因此你也可以留意不同元素在電腦、平板電腦和手機上呈現的樣貌有什麽差別,是否需要在不同版本上在排版中做出取捨。
網站設計風格?
以上提到的兩個文件都是在網站設計初期,和網站設計師溝通的重要文件。兩個内容都不會包含網頁設計風格、配色、字體等等品牌化的内容。這部分會在Moodboard中呈現,再結合以上的網站架構圖和線框稿的内容,誕生成爲你企業的網站。
保留網站版面設計初期文件?
即使以上的文件通常會在網站設計的初期用到,也不代表在後期或者完成網站設計之後,就可以把檔案抛到九霄雲外。現在科技日新月異,網站上推出的設計元素也隨時出現變化。在未來你需要貼近指標更新修改網站的時候,這些文件都可以讓你更好的與設計師溝通,也能減省未來相關人員去了解你網站的時間。
Vision One Digital 是香港的 digital marketing agency,如果你對數碼營銷有任何問題,歡迎聯絡我們!
