在一個網站上除了需要在文字、圖片、影片等内容上花心思去吸引瀏覽者注意,介紹品牌和產品之外,也需要在頁面上加入各種按鈕鏈接,讓瀏覽者可以到達不同的頁面。其實在瀏覽者體驗的過程上也經過精心設計,利用各種行動呼籲(Call-to-Action或稱作CTA)從主頁一步一步引導他們在網站上瀏覽一系列的頁面。現在就來了解CTA可以用在什麽位置和用字的創意。
CTA存在意義是鼓勵和便利瀏覽者跟著設計好的路徑,逐步接近轉化成爲客戶的目標。
什麽是CTA?
CTA的全寫是Call-to-Action,中文翻譯爲行動呼籲。通常會附上鏈接,並明顯和背景出現差別配色,突出和吸引眼球。進階做法甚至會當鼠標經過按鈕的時候出現變化,例如顔色改變或者字體放大等設計。
要緊記,網站上出現的所有資料都有他們的用意。當已經成功令瀏覽者閲讀内容之後,要建議和鼓勵他們踏出下一步,繼續瀏覽過程。正因爲如此,每一個頁面都應該要加上行動呼籲,引領瀏覽者前往設計好的瀏覽道路,繼續轉化過程。
CTA出現的各種位置
主頁Banner CTA
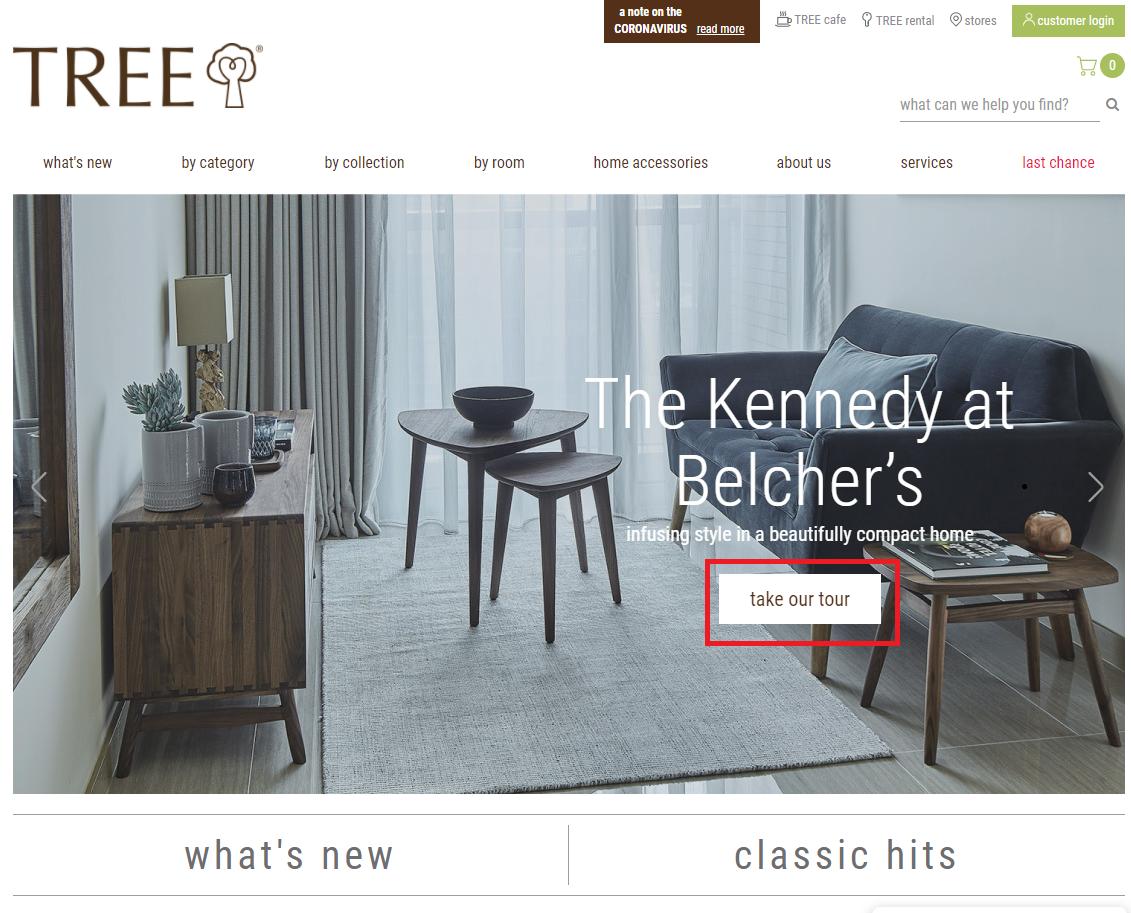
在到達你的網站後一眼看到的主要Banner上,應該要出現瀏覽者體驗到的第一個CTA。由於這個按鈕很大機會是瀏覽者馬上注意到的網頁内容,可以不用着急馬上鼓勵他們去購物消費,而是先認識品牌和產品應用等比較容易有共鳴的内容。
在以下例子中,網頁鼓勵他們先看看產品的展覽,先看一些照片或者影片等比較容易吸收的内容,之後再根據有興趣的產品進一步認識。

Source: Tree Website
菜單Menu CTA
網站菜單也是一個人流密集的地方,所以在菜單中加上CTA也是很合理的做法。由於無論在什麽頁面也能打開菜單,出現的CTA會和設立網站的主要目的一致:網店會鼓勵瀏覽者成爲會員消費購物、線上服務會希望他們訂購服務、專業服務例如律師會計師會會希望潛在客人預約會面詳談等等。
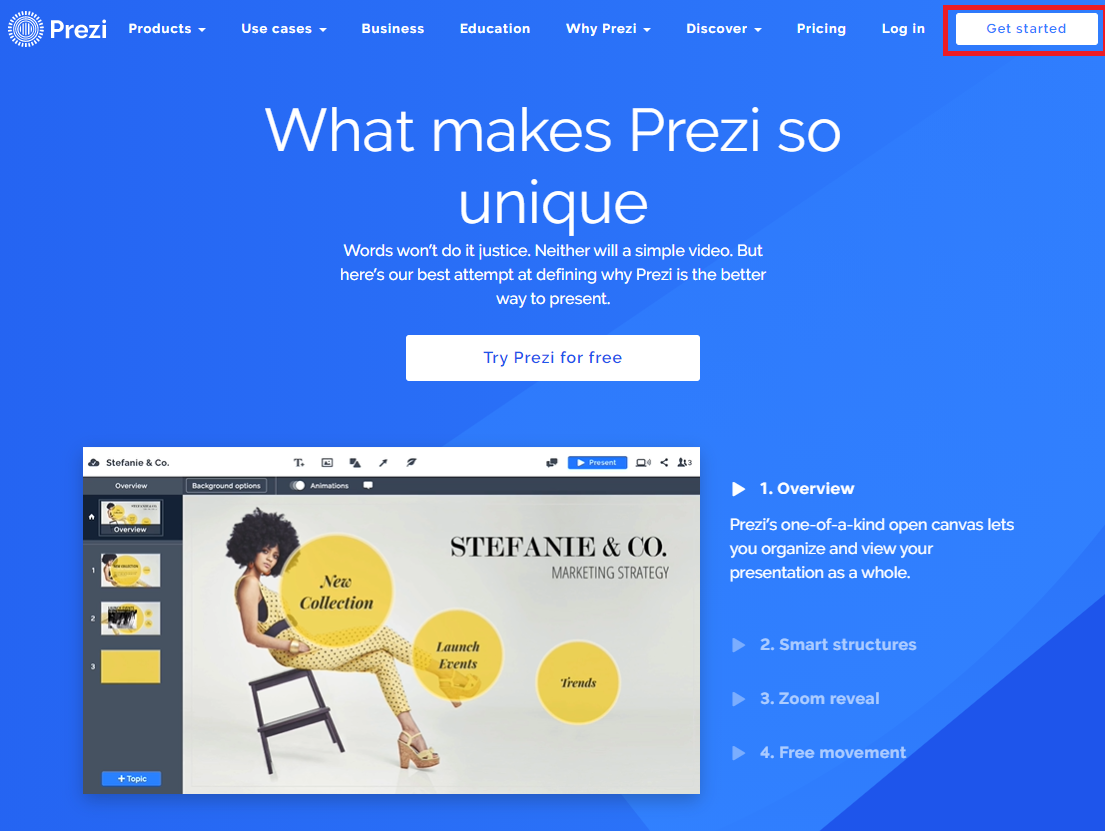
以下例子是一個網上工具,所以CTA鼓勵瀏覽者馬上開始體驗他們提供的功能。也能看到CTA按鈕的配色和整個頁面的主打藍色相反,由淺色的按鈕顔色突出成爲主單一項的行動呼籲。

Source: Prezi Website
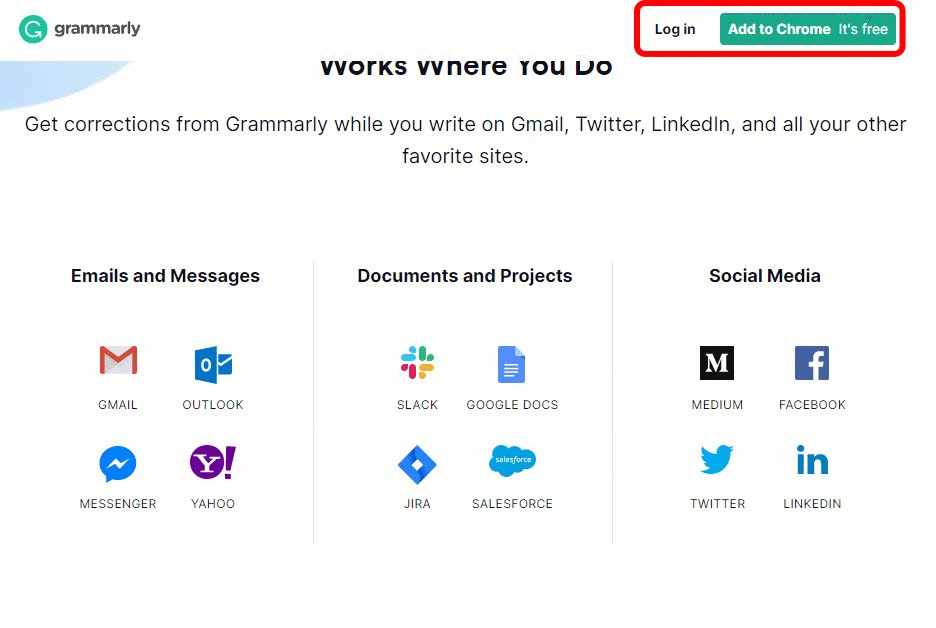
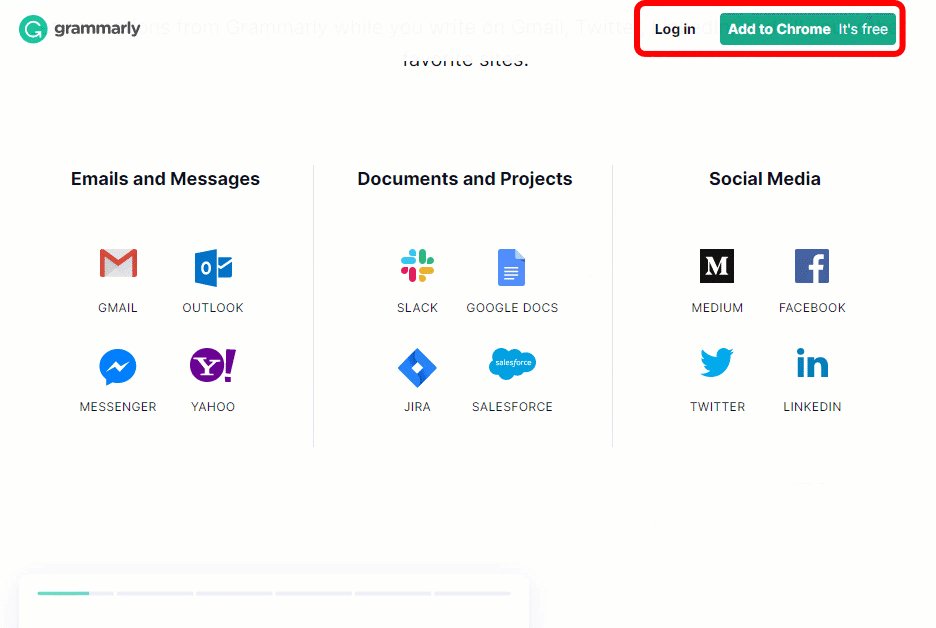
停留固定位置的Sticky CTA
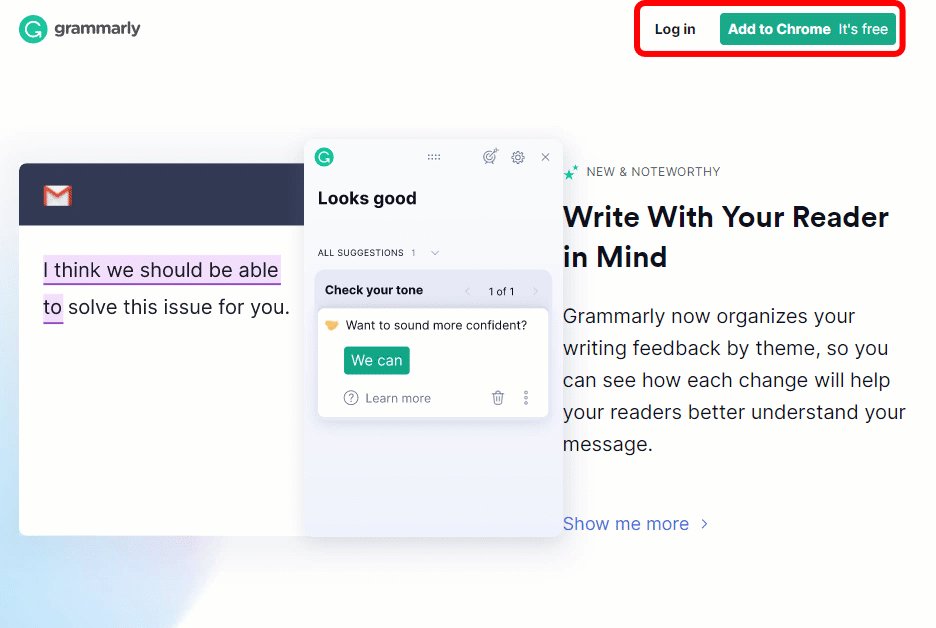
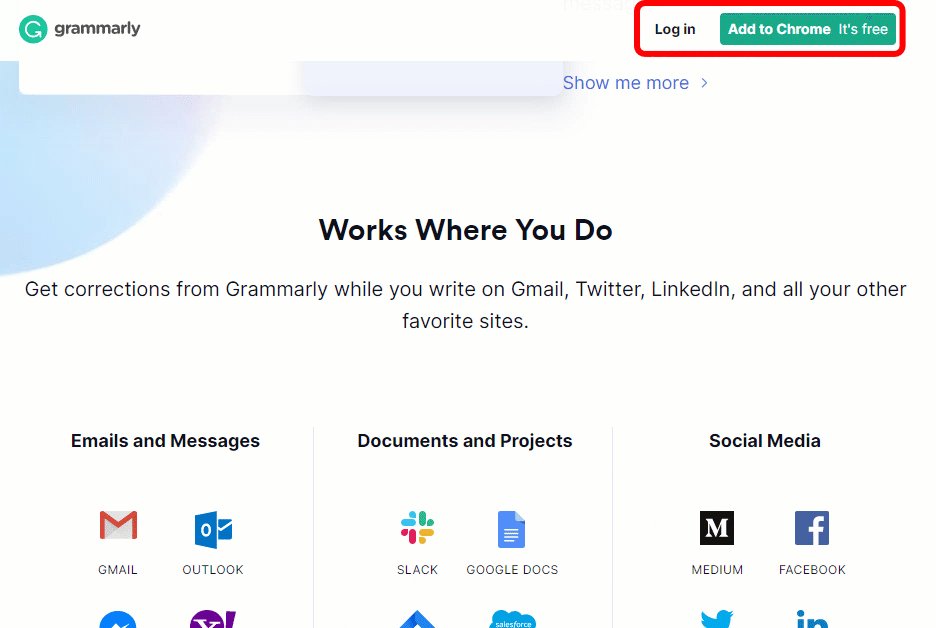
在頁面上瀏覽到比較中間或者底部,除了頁面中會有不同行動按鈕,也可以有一個固定的行動呼籲按鈕在頁面的靠上位置,讓瀏覽者隨時按下,自己決定什麽時候進行到下一步,省卻再要向上或下滾動頁面去找尋按鈕的步驟。
因爲這個CTA的内容比較長時間出現在頁面,所以導向的頁面也是比較直接到達最終轉化目的。所以也有不少網頁直接用菜單的行動呼籲按鈕,引導瀏覽者到達同一個登記或者付費的頁面。

Source: Grammarly Website
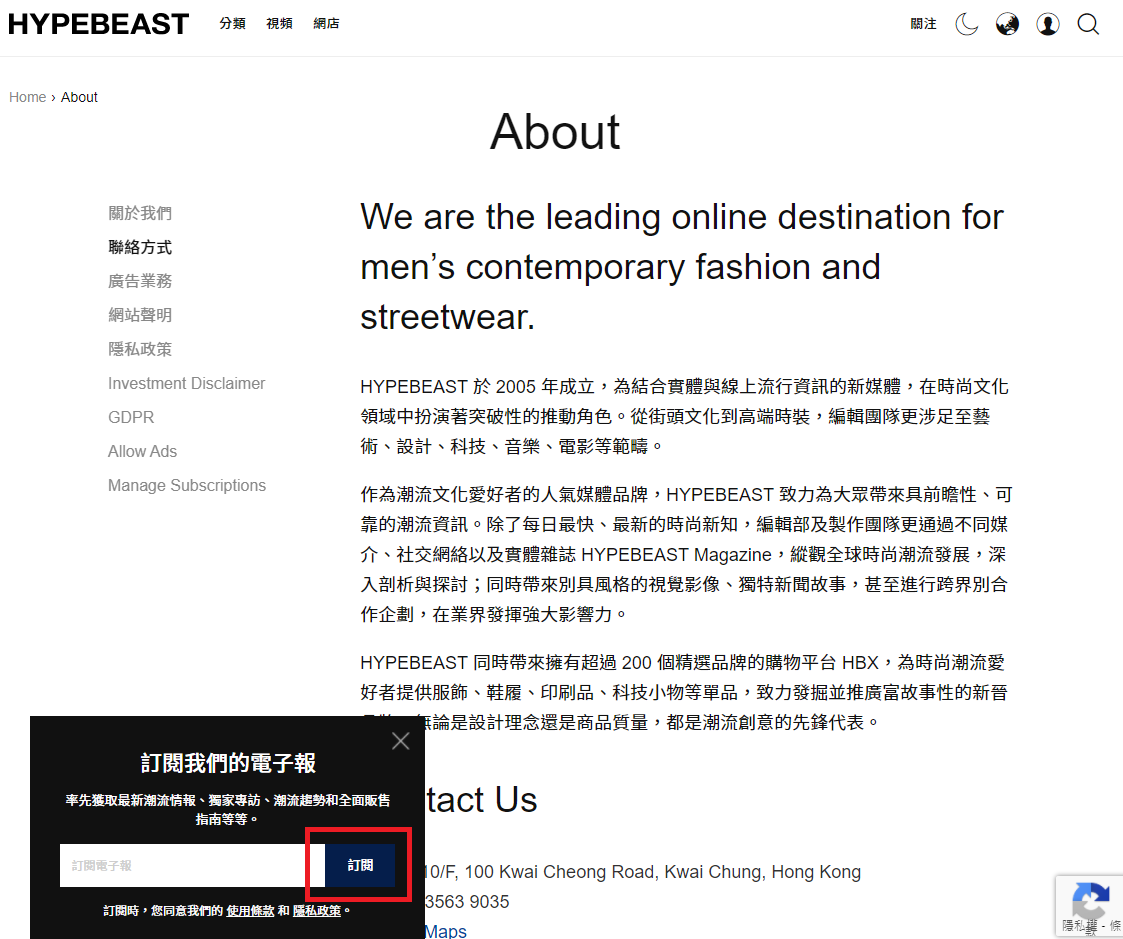
彈出窗口Pop Up CTA
在網站上也會利用Pop-up彈出式視窗去吸引眼球。在Pop-up上除了消息之外,也可以利用已經抓住瀏覽者注意的機會,鼓勵他們進行下一步行動,例如馬上登記成爲會員、或者提供電郵地址領取優惠小甜頭、訂閲定期通訊電郵等等。

Source: Hypebeast Website
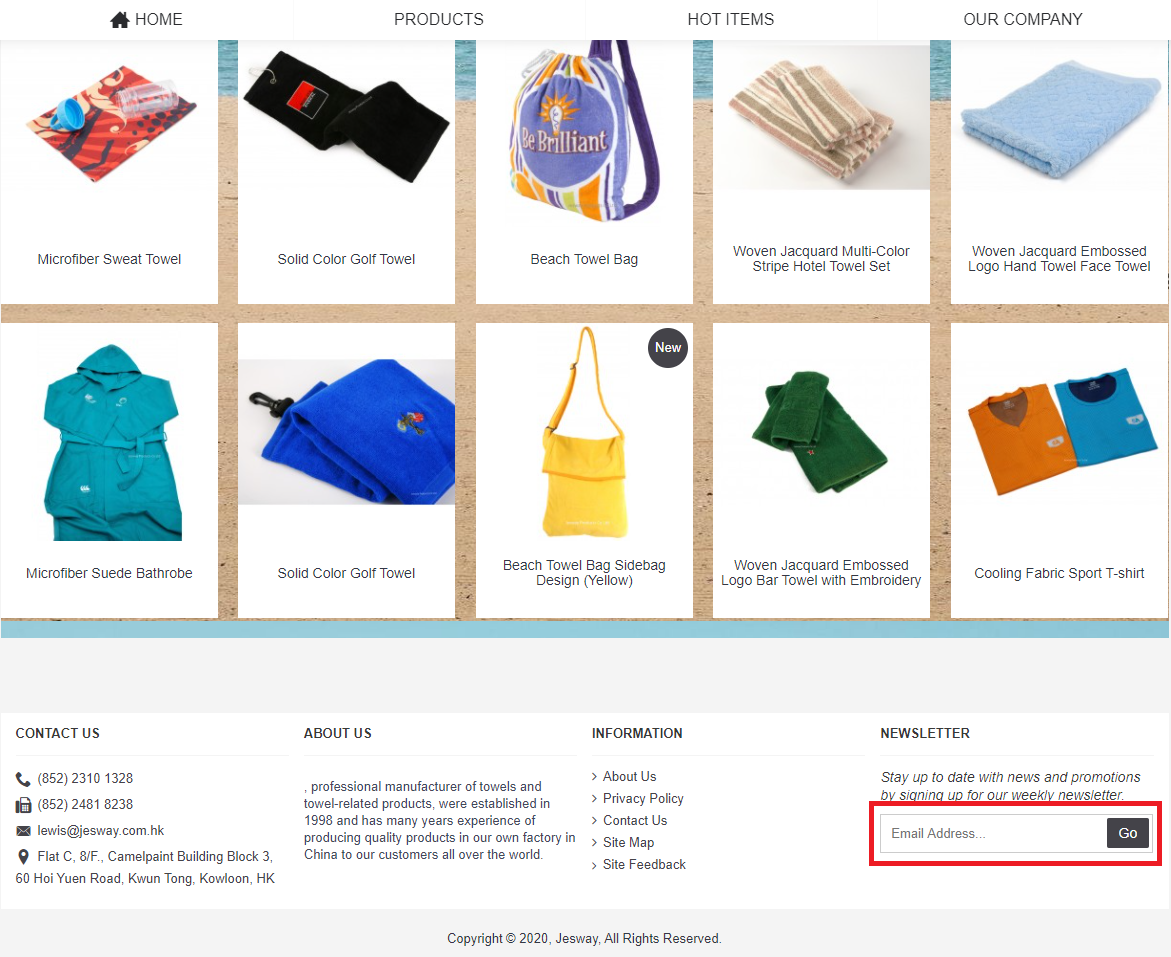
頁腳Footer CTA
閲讀完整頁内容之後,瀏覽者可能已經準備好進入轉化的下一步驟。同時可以根據瀏覽者有完整閲讀全頁内容,推測他們對品牌提供的内容有興趣,會希望閲讀更多和最新消息。所以在網站的最底部Footer可以附上一個訂閲的CTA,鼓勵他們成爲品牌的電郵訂閱者,定時提供品牌的最新資訊。

Source: Jesway Website
CTA行動呼籲内容
CTA基本原則
除了放置行動呼籲按鈕的位置很重要之外,CTA上面出現的文字也會對點擊率造成影響。最簡單直接的做法就是準確的告訴瀏覽者下一步應該要做什麽,並且適當地提醒時間限制,加强緊急感。
由於一個鏈接只能到達一個頁面,所以每個按鈕上只會單一鼓勵一個行爲。但是在頁面不同位置可以出現多個行動呼籲,在瀏覽者吸收不同的資料之後帶他們到最感興趣的頁面,繼續在網站上瀏覽。
CTA内容需要和原來頁面和跳轉頁面的内容配合而有所不同,常見用字的例子有:
- 「點擊了解更多」
- 「馬上購入」
- 「及時體驗優惠」
- 「即時開始體驗」
- 「立刻預約商談」等等
CTA突圍而出的創意
在實際應用時候,文字内容會根據自家品牌風格、提供的服務、和轉化流程的進度都會有所不同:在一開始到達網站的時候,你會想提議初次認識品牌的瀏覽者去了解你們的主打商品或者服務,有提供什麽選項或者額外售後客戶服務等等。在他們對你有一定認識後,就可以利用體驗或者推廣的方式,去引起他們的好奇,推動他們成爲顧客。到轉化的後期,則可以以限時優惠或者折扣作爲推動消費的最後助攻。
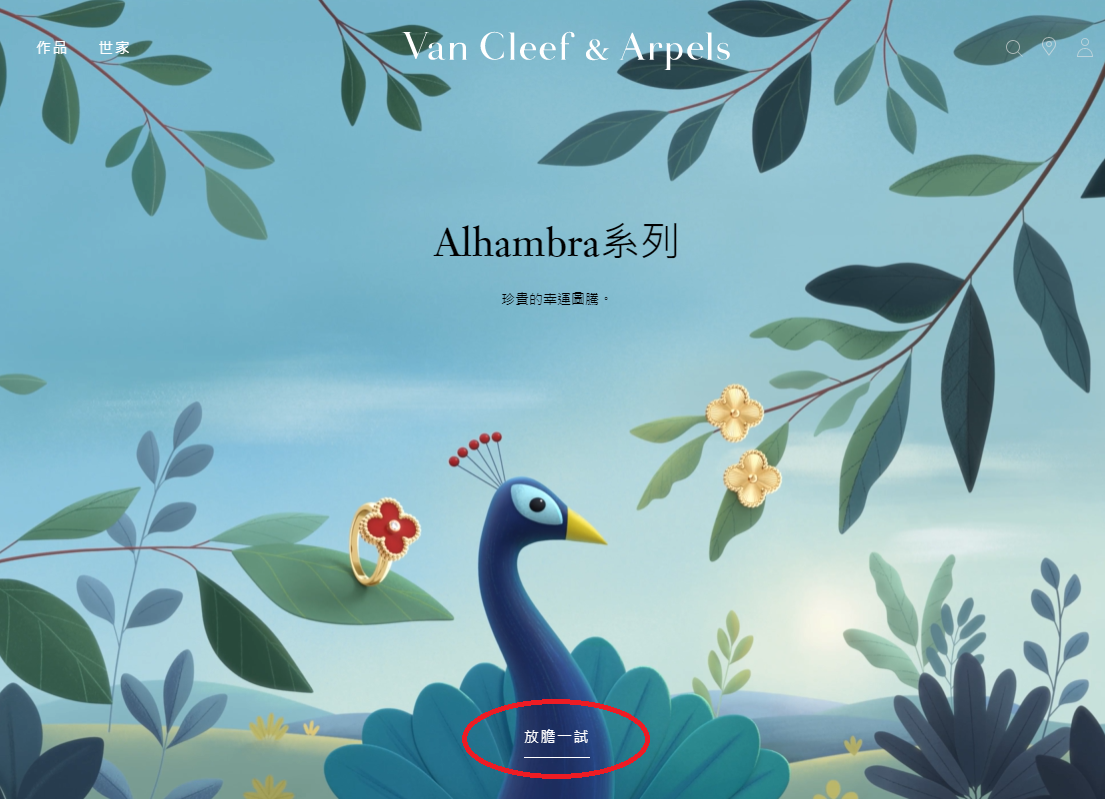
你也可以根據引導到達的頁面内容,創意發揮行動呼籲,引起瀏覽者的好奇。以下例子中的「放膽一試」和「邀請你前來參觀」等等,都是配合品牌和產品系列形象產生的CTA。

Source: Van Cleef Aprels Website

Source: Van Cleef Aprels Website
Vision One Digital 是香港的 digital marketing agency,如果你對數碼營銷有任何問題,歡迎聯絡我們!
